miércoles, 24 de diciembre de 2008
sábado, 6 de diciembre de 2008
21 trucos SEO, según Matt Cutts

2. Es mejor no usar redirecciones JavaScript
3. Google actualiza su índice constantemente
4. Esisten sistemas de detección de colores iguales (o muy cercanos) que el fondo
5. Los enlaces que se venden devalúan los sitios web
6. Google no puede acceder a zonas de registrados… así que “dale algo” como entradilla
7. Si usas Flash, haz una versión HTML y bloquea la flash con los robots.txt
8. Utiliza fiesdly URL’s con texto comprensible (sin pasarse)
9. Cada página ha de tener su propio título
10. Minimizar el número de redirecciones hasta llegar a una URL
11. Minimizar el número de parámetros de una URL
12. No usar el parámetro “id=…” o de sesiones
13. Google noconsidera de calidad los enlaces comprados para aumentar PageRank
14. Los “malos” SEO’s pueden ser recelosos a usar Analytics.
15. Google no está a favor de la compra-venta de enlaces
16. Google está enfocando sus sistemas a combatir spam en otros idiomas (no inglés)
17. Las redirecciones 302 se están comenzando a considerar redirecciones 301
18. Se recomienda no usar subdominios con contenido duplicado, y usar redirecciones 301 para corregirlo.
19. No usar la herramienta para eliminar dominios de Google para quitar un dominio canónico
20. Los buscadores pueden hacer tareas para solucionar la canonicación o quitar las sesiones de foros
21. Mucha gente usa error 404 (webs que pueden volver) contra el error 410 (webs que no van a volver)
Autor: Matt Cutts
http://www.ojobuscador.com
Métodos alternativos de promoción web

Primero es aconsejable que conozcáis el medio en el que os encontráis. Existen en Internet muchas ideas para promocionar una página, muchos lo están haciendo muy bien, incluso entre las páginas que tratan vuestro mismo tema podéis encontrar ideas para enriquecer vuestra web. Por otro lado también podéis aprender así de los errores de otras personas, y no cometerlos vosotros, por supuesto.
Poner la dirección en la firma de vuestros correos electrónicos. Así tendréis un posible acceso con cada correo que mandéis. Si incluís una breve descripción del sitio tanto mejor, pues puede aumentar el interés por la página.
Del mismo modo, es aconsejable que pongáis en otros lugares la dirección de la página. Si se trata de una empresa, por ejemplo, se puede poner el URL en el membrete del papel de oficina, en los sobres, carpetas, etc.
Daros un paseo por las listas de correo o las news de temas relacionados con vuestra página para sugerir la dirección. Esto se debe hacer con cautela, y solo cuando puede servir nuestra página para algo útil: No debemos presentar nuestra dirección como si fuera publicidad puesto que, por un lado, no conseguiremos que la gente se fije en nosotros y pulse en nuestro enlace, y por otro, conseguiremos el efecto contrario al deseado al crear animadversión contra la página por estar haciendo spam a los usuarios de la lista o news.
Es muy importante que nuestra página figure en índices especializados en la temática de nuestra web. No son páginas tan importantes como los buscadores, pero reciben visitas que pueden estar muy interesadas en nuestro sitio. Por ejemplo si es un manual, este debe figurar en todos los índices de manuales que se pueda, como www.ciberteca.net y otros más modestos que existen.
Siempre es buena idea intercambiar links con páginas que traten la misma temática, para crear trafico de unas a otras. No hay que mirar a las demás páginas como competidoras sino como enriquecimiento de vuestros contenidos o servicios
También debemos preocuparnos de que las páginas personales de los usuarios, que muchas veces tienen listas de links, contengan el nuestro. Sería adecuado crear un pequeño botón para sugerirles a estos que lo incluyan en su sitio e indicarles cómo deben hacerlo.
Anunciarla en otros medios de comunicación. Estamos sugiriendo que se haga publicidad en televisión, radio, prensa, etc. Esto, lógicamente, no está al alcance de todos pero evidentemente sería útil, sobretodo porque esta publicidad se encuentra "fuera de la Red" y puede llegar a otro tipo de personas distintas de las que podemos llegar a través de ella.
También podemos promocionarla fuera de Internet con otros medios más económicos: en el pueblo donde vivo he recibido panfletos donde se anuncia una web de servicios relacionados con esta población. Estos no son muy caros y además en target es de lo más apropiado. También se me ocurre colocar carteles en lugares frecuentados por esta gente con la dirección de la página y las "delicias" que ofrece, como las paradas de autobús.
Se puede, y esto es gratis, enviar notas de prensa a los distintos medios comentando la creación del sitio. Si alguno de ellos se hace eco de esta noticia ganaríamos muchas visitas. Del mismo modo, podemos mandar nuestra dirección a revistas de Internet, que suelen tener una sección donde presentan webs atractivas, y en muchos casos , las páginas personales de sus lectores.
Montar una lista de correo para que la gente que visite la página se pueda apuntar. Así podemos conseguir una buena cantidad de personas interesadas en nuestro web y mandarle novedades del sitio. Con cada correo que enviamos tenemos muchas posibilidades de conseguir una visita.
También podemos esforzarnos un poco más para crear un boletín que podemos mandar a los componentes de una lista periódicamente. Este boletín puede contener noticias del día, reportajes, direcciones que ver...
El intercambio de banners es otra buena manera de incluir referencias a nuestra página. Para crear un banner debemos ser muy cuidadosos y hacerlo de manera que este sea lo más llamativo posible. Se pueden encontrar muchas páginas de intercambio. También podemos pagar por exposiciones de nuestros banners en otras páginas, o por cliks. Pero esto solo vale para el que se lo pueda permitir.
Otra posibilidad para conseguir visitas es estar catalogado dentro de hits, o lugares donde se presentan las páginas más visitadas. Normalmente para acceder a estos hits debemos registrarnos y únicamente competimos entre las páginas que también se encuentran registradas.
Para ir acabando, también se nos ocurre crear un sistema de afiliados de cualquier tipo. Esto es que nuestra página ofrezca dinero otros por promocionarnos de alguna forma, por ejemplo, teniendo nuestra página como página de inicio en los exploradores, pagando a los usuarios por que pongan nuestro servicio de búsqueda en su página, o por usuario registrado a nuestro servicio que viniese de su web.
Como se puede comprobar, existen multitud de vías para la promoción de un sitio. Nosotros hemos enumerado unas cuantas, reconocemos que algunas son un poco rebuscadas o no están al alcance de la mayoría, pero hay que contar con otras tantas que se podrían añadir con un poco más de imaginación.
Por último, señalar que otra labor muy importante es seguir promocionando el web, sin parar de hacerlo nunca. Nuevos esfuerzos en promociones del web se traducen en usuarios que te recuerdan y grupos de gente que aun no te conocían por no haber llegado a ellos el mensaje anteriormente.
Autor: Miguel Angel Alvarez
http://www.e-maging.biz/e-masters/arts/promoalt.htm
¿Cómo usar las fuentes en la Web?

Peso: Se habla del peso de una fuente en el sentido de “volumen” o “peso” que percibe el observador sobre un texto o logo. En este sentido, una fuente liviana normalmente es estilizada, de trazos muy delgados o finos, con mucho aire o zonas libres, casi de estructura alámbrica. La aplicación de este tipo de fuente está más bien dirigida al rubro editorial o al diseño de pantalla específico. Por el contrario, una fuente de letra “pesada” es voluminosa, de trazos anchos, sólida, con muy poco “aire” en sus formas. Ideal para aplicar a carteles, afiches, logos, títulos, etc. Es digno de apreciar los diferentes efectos que se pueden lograr aplicando diferentes pesos a nuestras tipografías.
Contraste y color: La combinación del color del fondo con el color de composición más el peso de una fuente genera otro importante efecto, el contraste. Los fondos claros o blancos en fuentes de color oscuro producen un efecto de pulcritud y orden que requiere por ejemplo, un sitio web. Lo ideal para textos de lectura, es que se escojan fondo claros y fuentes bien definidas. Sin embargo el uso acertado de fondos con colores intensos produce muy buenos efectos también, por ejemplo, en un folleto impreso, se puede utilizar mucho este recurso. Por ejemplo: fuentes color celeste, con un fondo azul intenso. No hay parámetros que determinen que colores usar y como usarlos. Pero vale aclarar que se debe buscar la armonía tonal o la buena asociación de grupos de colores.
Separación entre signos: Otra importante variable en la apariencia de una fuente es la separación entre si de un carácter y otro. Se pueden obtener muy buenos efectos aplicando esta propiedad a nuestras fuentes. El elegir una fuente de letra con mucha verticalidad y poca separación logrará una difícil lectura “rápida”. Sin embargo las fuentes de letras expandidas sobre el “horizonte” permiten la lectura rápida que requiere por ejemplo; un gran cartel o un póster.En diseños verticales, es aconsejable utilizar largos de línea cortos y separaciones estrechas. Por el contrario, es diseños mas bien horizontales, es aconsejable recurrir a caracteres espaciados.
La longitud de la linea e interlineado:Una línea muy larga, impresa en un cuerpo de letra más bien pequeño, en la que se incluyen muchas palabras, entorpece la lectura, por la dificultad que supone pasar de una línea a otra.La lectura sobre monitores plantea un reto a la comodidad del lector. Es aconsejable que el lector no se encuentre con líneas de texto demasiados largas ni demasiado cortas. Lo ideal, en el caso de textos de lectura es utilizar unos 400px. Sin embargo sobre este tema no podemos establecer patrones porque las variables son muchas.
El interlineado es el término tipográfico que describe el espacio vertical entre líneas. La interlínea se usa para dar mayor legibilidad a las líneas de un texto, cuando éstas son largas y están compuestas en un cuerpo pequeño es recomendable usar un interlineado que duplique la altura de la fuente de letra. Por ejemplo, si usamos 10px, el interlineado puede ser de 20px.
Efectos, uso y Abuso (Conclusión)Tanto si usamos fuentes de letras en el diseño web como en el diseño impreso, no se deben abusar de los efectos. Principalmente porque la idea del diseño siempre debe ser comunicar algo y no de “impresionar”.Años atrás se trataba de aplicar la mayor cantidad de efectos posibles sobre las fuentes de letras con la idea de “atraer” al lector u observador. Aunque la idea del diseño no ha cambiado, hoy se consideran mejores recursos para “atraer”.
Autor: Recursos Webmasters
http://recursos-webmasters.blogspot.com/
CSS: Sitios que dan un paso adelante

Lentamente, cada día son más los sitios que apuestan por desarrollar sus páginas web con XHTML+CSS, es decir, abrazando los estándares de desarrollo web y dejando atrás las aparatosas tablas. Sitios web de publicaciones en Estados Unidos como ESPN.com, Wired, FastCompany e Inc.com o buscadores como Alltheweb.com, con una gran cantidad de tráfico diario han dado el primer paso de separar radicalmente el contenido de la presentación. En España, uno de estos pioneros ha sido Plus.es que respetando el aspecto anterior ha simplificado el código de su sitio web a través del control del aspecto a través de CSS y una éstructuración semántica de los documentos que lo componen.
Ventajas obtenidas por todos estos sitios
Control centralizado del aspecto de todo el sitio web. Por ejemplo Wired.com o Fastcompany.com pueden cambiar su aspecto y paleta de colores con un "pequeño toque" en una CSS.
Los pesos de las páginas se reducen casi a la mitad con las consiguientes ventajas de rapidez de carga para el usuario, disminución de tráfico de datos en servidores y redes. Según declara Mike Davidson de ESPN en una entrevista para Netscape Devedge los ahorros proyectados en ancho de banda suponen 2 terabites/día, 61 terabites/mes y 730 terabites/año. Dentro de ese código basura nos libramos de etiquetas como: FONT: Todavía usamos FONT en nuestra maquetación!? TABLE: las tablas se utilizan para lo que realmente fueron creadas, para presentar datos tabulados. IMG: controlar la presentación con CSS nos permite librarnos del en su día socorrido 1pixel.gif o pixel invisible para controlar el espaciado entre elementos en pantalla.
Accesibilidad, aquel usuario cuyo navegador no soporta CSS sigue viendo los documentos HTML en un formato más lineal independiente de su navegador.
Impresión: no es necesario utilizar una plantilla desprovista de elementos de navegación, banners, etcétera específica para imprimir. Mediante CSS con el atributo media="print", podemos ocultar todos los elementos que no queremos que aparezcan en formato impreso.
En definitiva, el uso de estándares que permiten compatibilidad con vistas al futuro: viejos navegadores, nuevos navegadores y otros dispositivos presentes y futuros de los que ni conocemos su existencia.
¿Y si esta es la forma de hacer las cosas porqué no se sigue?
Todo ello se resume en dos palabras DESCONOCIMIENTO y CONSERVADURSIMO.
Desconocimiento de los estándares: el apoyo en las estadísticas de acceso por navegadores a la web nos lleva a pensar que el estándar de desarrollo es Microsoft Explorer versiones 5+. Los estándares, son definidos por el W3, no por las estadísticas de acceso a un servidor.
Ignorancia de las políticas de accesibilidad y falta de concienciación al respecto: según las estadísticas "todos" los usuarios de internet, son jóvenes que gozan de una estupenda salud (vista, movilidad...) para acceder a la información contenida en la web. En nuestro día a día laboral no vemos personas con discapacidades importantes y los problemas que les acarrea el diseño web actual. La accesibilidad comienza a ser un asunto de carácter obligatorio como muestran las políticas del Gobierno de EE.UU. la Comunidad Europea y España.
Obsolescencia de los conocimientos: gran parte de los equipos de maquetación en las empresas de desarrollo se han quedado en las versiones 4 y 4.01 de HTML, a todas luces obsoletas. Causas como los recortes en formación y reciclaje, la plazos ajustados y la necesidad de dedicar el mayor tiempo posible a desarrollar, (Si se ve en mi Explorer ¿porqué preocuparme?), llevan a la creación de sitios web sin una mínima planificación.
Formación: No tiremos el dinero y exijamos formadores y materiales de calidad. Desafortunadamente muchos materiales de formación, cursos y profesores de desarrollo web continúan enseñando técnicas anticuadas como el uso de tablas. Es básico atacar este punto con vistas a plazos inmediatos ya que los futuros desarrolladores pagarán dinero obtener unos conocimientos desfasados que deberán actualizar en breve. Plus.es ha dado un paso importante y sin duda será una referencia para futuros sitios "valientes" con vistas al futuro. Sigamos el ejemplo: actualicemos nuestro conocimiento y seamos valientes, sólo hay ventajas.
Autor: Luis Villa
http://www.grancomo.com/e/css_sitios_que_dan_un_paso_adelante.php
Cómo diseñar una portada que cautive a sus visitantes

Por poco que os mováis en Internet en los sitios de marketing y comercio, veréis que los aspectos de promoción y publicidad de webs son profundamente tratados en todas partes. Sin embargo, no hay mucho sobre un tema que es clave para el éxito de todo sitio: las portadas. Aquí le contamos que debe tener en cuenta para diseñar una “home page” cautivadora.
Efectivamente, no sirve de nada invertir en promoción para atraer a muchos internautas a nuestras páginas si, en el momento en que se acerquen, pasan breves instantes ojeando la portada de nuestro sitio web y, seguidamente, se van hacia otros lugares.
¿Cómo los captamos? ¿Cómo los retenemos? ¿Cómo conseguimos que se queden el tiempo suficiente para conocer nuestra oferta y permitirnos iniciar con ellos una relación con visos de continuidad?
Antes, intentemos definir cuáles son los objetivos a cubrir por nuestro sitio web.
1. "Enganchar" los contactos que se acercan a visitarnos por primera vez
2. Conseguir que nos cedan su dirección de correo-e junto a la autorización para mandarles información periódicamente
3. Interesar permanentemente también a los visitantes "repetidores"
Estos deberían ser los objetivos prioritarios de nuestro sitio. Si los alcanzamos, ya dispondremos de la base para la continuación del proceso de la venta. Podremos entonces establecer relaciones permanentes con nuestros clientes, ganarnos su confianza, generar ventas y ventas repetitivas.
Pero ¿se ha planteado cómo alcanzar estos objetivos?
Será fundamental que nuestra página de portada cumpla una serie de requisitos. De ello se derivarán consecuencias también para la estructura del conjunto de nuestro sitio web.
Pero veamos ahora, qué va a necesitar nuestra portada para cumplir los objetivos: diseñar la portada pensando en el cliente. ¿Qué le gustaría encontrar a nuestro cliente? ¿Cómo podemos facilitarle la vida? ¿Cómo podemos servirle mejor?
El sitio web no es para nosotros ni para nuestra empresa ni para nuestro consejero delegado. El sitio web es para nuestros clientes.
Y lo mejor es pensar en lo que hacemos cada uno de nosotros al entrar a un sitio web que visitamos por primera vez. Lo que yo hago es sobrevolar con la vista el conjunto de la página a la caza de esa palabra o ese detalle que capta mi atención. Desde luego, en el primer vistazo no suelo dedicarme a leer grandes párrafos. Mi interés ha de ser captado de alguna otra forma, de una forma rápida, al vuelo.
El visitante debe encontrar en la portada los siguientes elementos:
1) Debe poder identificar qué es lo que proporciona el sitio web a sus visitantes. Es decir, "para qué le sirve a él ese sitio web".
2) Los visitantes noveles deben encontrar "al vuelo" esos ganchos que les harán decidir adentrarse en el sitio.
3) Debe existir también una forma de acceso rápida y directa a las distintas secciones para el visitante habitual que ya sabe lo que va a buscar.
4) Debe disponer de alguna (o varias) forma de obtener la dirección de correo-e de cada visitante que entra. Para ello, la herramienta ideal es un boletín periódico. Les ofrecemos la suscripción gratuita. Para mandárselo, obviamente, necesitamos su dirección.
Otras opciones son el suministro de un informe concreto, el rellenar una encuesta, a cambio de lo cual, participarán en un sorteo o recibirán un determinado servicio durante 3 meses (de paso, les hacemos conocer el servicio y, si les gusta, ya se suscribirán al cabo de los tres meses)
5) Por último, la cantidad de información debe ser la justa. Ni poca, ni mucha. Ni tan poca que resulte insustancial, los clientes no harán el esfuerzo de entrar a otra página sin saber lo que van a encontrar. Ni tanta que la página resulte sobrecargada con múltiples textos de letra menuda. Esa sobrecarga de información tiene como principal efecto el enmascarar la información importante, ésa que es capaz de captar la atención del cliente.
¡Bien, pero basta ya de generalidades! ¡Vayamos al grano!
Qué tiene que hacer para diseñar una portada. Esta es una guía que os permitirá diseñar páginas completamente personalizadas para cada caso, que a la vez cumple con los requisitos exigidos para un buen marketing.
La página de portada, como hemos comentado, debe ser útil a visitantes noveles y repetidores. A los primeros, debe captarlos. A los segundos, llevarles lo más rápidamente posible a la sección a la que se dirigen. Pongamos, pues, dos formas distintas de salir de ella para penetrar en el sitio web por dos vías distintas.
La entrada de los repetidores......
Consiste en situar un menú de secciones y sub-secciones, probablemente en un lateral, para que cada uno pinche la sección que le interese para acceder a ella directamente. Muy bien. Claro y sencillo.
.....y la de los nuevos contactos
La otra forma de entrar hacia el sitio desde la portada es "poniendo un espejo que les devuelva su propia imagen". ¡Eso es! Si el visitante se ve retratado en la página pensará "¡ése soy yo! Aquí hablan de mí y de lo que yo busco. Éste es el sitio que yo buscaba".
¿Queréis un ejemplo? Imaginemos una tienda virtual de ciclismo. Podríamos identificar varios tipos de clientes potenciales: el profesional, el aficionado y el cicloturista, que sólo quiere una bicicleta de montaña para salir de vez en cuando con sus amigos.
Lo que yo propongo es presentar una llamada explícita a cada uno de ellos en nuestra portada. Para el tercer cliente pondríamos, por ejemplo, "¿Te gusta el cicloturismo? Haz click aquí y pasa a nuestro ciclomundo (o bien "encuentra todo lo que necesitas" o bien "Tenemos unas páginas que te encantarán")". Difícilmente, un visitante que responda a ese perfil dejará de entrar.
Bien, ya tenemos nuestra portada con la doble vía de salida. También disponemos de todas las páginas de contenidos (artículos, catálogo, página de pedidos, enlaces, foros, etc.) Bien, pero, como consecuencia de la portada que hemos creado, nos falta algo. Debemos crear un nuevo nivel de páginas.
En efecto, volviendo a nuestro ejemplo, una vez que el clicloturista ha pulsado el botón que le pedíamos debe entrar a una página íntegramente dedicada a él, a los cicloturistas.
En esa página debemos presentarle todas las opciones, productos y servicios que va a encontrar para él a continuación. Por ejemplo, un sitio como ese debería ofrecer el catálogo de bicicletas y accesorios, pero también información de rutas cicloturistas, un foro de contactos para intercambio de materiales usados, un tablero de anuncios para la organización de excursiones conjuntas, etc.
Por lo tanto, en esa página, que llamo de orientación, se trata de contarle a nuestro nuevo visitante cicloturista todas las secciones de que dispone en nuestro sitio y qué le ofrece cada una de ellas. Desde esa página, nuestro cicloturista podrá acceder directamente a cada una de las secciones que le ofrecemos.
Cuando ese mismo cicloturista regrese a visitarnos, probablemente ya accederá directamente a la sección que busque desde el menú de la portada. Claro, ahora ya es un visitante repetitivo.
La aplicación de este modelo os puede servir, no sólo para mejorar sustancialmente los resultados de vuestro sitio web, sino que tendrá el efecto de cambiar la forma que teníais de concebirlo. El sólo hecho de intentar aplicar este modelo, os obligará a pensar en los tipos de clientes que tenéis, o queréis tener, en los contenidos que podéis ofrecer a cada uno de ellos y, en definitiva, os ayudará a replantear desde una óptica más adecuada al medio Internet, toda vuestra presencia en la red.
Autor: Alain Jorda
http://www.articulos.astalaweb.com/Web%20-%20Dise%F1o%20-%20Iniciaci%F3n/...%20visitantes.asp
martes, 18 de noviembre de 2008
Aumenta la difusión de falsos buscadores durante el mes de septiembre


En su informe mensual la compañía de seguridad informática ESET destaca el auge del adware MyWebSearch, al tiempo que se siguen produciendo ataques contra los servidores web, con el fin de modificar las páginas para que los usuarios accedan a direcciones maliciosas.
Win32/Toolbar.MyWebSearch es un adware que, al ser instalado, agrega una barra en el navegador que permite realizar búsquedas en Internet a través de distintos motores de varios buscadores. En principio esto parece positivo para el usuario. Sin embargo, detrás de los supuestos beneficios, esta aplicación potencialmente no deseada (Greyware) modifica la página de Inicio del navegador, instala otras aplicaciones no solicitadas, consume recursos innecesarios del sistema y aumenta el tráfico de Internet, ralentizando notablemente la navegación del usuario. Además, se generan perfiles del usuario con sus hábitos de navegación, para enviarle publicidad, entre otras acciones perjudiciales.
“La tentación de tener una herramienta como MyWebSearch es muy grande, ya que se supone que aporta numerosas ventajas, y además es gratis. Los usuarios ávidos de aplicaciones gratuitas tienden a instalarla sin conocer los peligros que entraña”, explica Fernando de la Cuadra, director de Educación de Ontinet.com, distribuidor en exclusiva de los productos de seguridad de ESET en España.
Durante el último mes se detectaron también ataques a los servidores web que utilizan la plataforma Apache, aprovechando distintas vulnerabilidades en el equipo para modificar el archivo ‘.htaccess’, que se encarga, entre otras cosas, del redireccionamiento web. Con la modificación de este archivo, el malware consigue que cuando un usuario entre a una página web afectada, sea redirigido instantáneamente hacia una página maliciosa, en vez de la real.
“Esta técnica es muy peligrosa, ya que el usuario es víctima de un engaño al acceder a un servidor sin poder hacer nada. Su antivirus es correcto, su firewall también… es el servidor el que tiene el problema”, aclara Fernando de la Cuadra. “Esta situación demuestra que el problema de los códigos maliciosos, aunque siempre se tiende a implicar al usuario final, también es responsabilidad de los webmasters“, explicó de la Cuadra.
En relación a los ataques contra servidores web, también ha aparecido un malware que simula ser Google Analytics, el servicio de la compañía para obtener estadísticas de visitas de una determinada web.
Por último, los niveles de detección de Win32/PSW.OnLineGames siguen aumentando. Por este motivo, los usuarios de juegos en línea como World of Warcraft, Second Life, Lineage, etc, deberán permanecer atentos para no ser víctimas de este malware, que afecta principalmente a este tipo de usuarios.
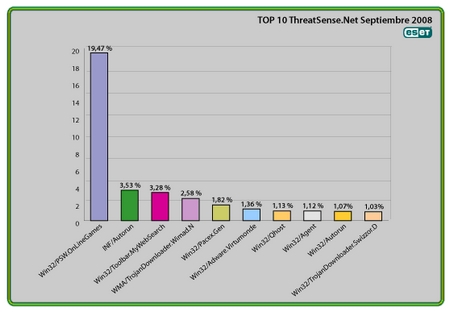
Ranking de propagación de malware de ESET en Septiembre
En primera posición del ranking se mantiene Win32/PSW.OnlineGames con el 19,47 % del total, mientras que, muy por debajo, aparece el INF/Autorun, en segundo lugar con casi el 3,53 %. INF/Autorun es un código malicioso utilizado para ejecutar y proponer acciones automáticamente cuando un medio externo (como un CD, un DVD o un dispositivo USB), es leído por el ordenador.
En tercer lugar, con el 3,28 %, aparece Win32/Toolbar.MywebSearch, una aplicación potencialmente no deseada. Las posiciones cuarta y quinta son para WMA/TrojanDownloader.Wimad.N y Win32/Pacex.gen, respectivamente.
El comercio electrónico creció un 52% en el primer trimestre de 2008, con 1.929 millones de euros

El comercio electrónico en España generó un volumen de negocio de 1.929,9 millones de euros en el primer trimestre del año, lo que se traduce en un crecimiento del 52% respecto al mismo periodo de 2007, según el informe publicado hoy por la Comisión del Mercado de las Telecomunicaciones (CMT).
Los sectores que registraron un mayor porcentaje de ingresos fueron el transporte aéreo, con el 17,7% del total, las agencias de viajes y los operadores turísticos con el 10,7%, el marketing directo con el 5,9%, y los juegos de azar con el 5,5%.
Del total, las transacciones realizadas desde España hasta el exterior representaron el 47,7%, con un volumen de 569,1 millones de euros y un total de 7 millones de operaciones realizadas. Los países de la UE fueron los principales receptores de dicho importe, al embolsar 495,5 millones de euros, seguidos de Estados Unidos.
Según el último informe trimestral de la CMT, las actividades que generaron un mayor porcentaje de ingresos fueron el transporte aéreo, con el 14,5%, los juegos de azar y apuestas, con 11,3%, los servicios legales, contabilidad y gestión, con el 8,9%, y las agencias de viajes y operadores, con el 6,7%.
Durante el trimestre, las compras realizadas dentro del país y las transacciones facturadas desde el exterior hacia España sumaron un total de 623,8 millones de euros, lo que supone un 52,3% del volumen total de comercio electrónico.
Por su parte, el importe de las transacciones originadas en el exterior y destinadas a España ascendió a 180,6 millones de euros, un 15,1% del total, que se generaron por las actividades de transporte aéreo, educación y alojamientos, principalmente.
jueves, 13 de noviembre de 2008
Google añade indexación instantánea a su herramienta de búsqueda empresarial

Sin duda, la mejora resultará útil, por ejemplo, para aquellos departamentos de marketing que quieran asegurarse de que sus novedades están disponibles con la mayor rapidez posible a través de Google Site Search. También, seguro, para los directores de ventas de sitios de comercio electrónico que deseen dar a conoce cuanto antes nuevos productos o promociones temporales, como señala la responsable de gestión de producto para búsqueda empresarial de Google, Nitin Mangtani.
Pero esta indexación bajo demanda sólo garantiza la máxima actualización posible de las búsquedas realizadas mediante la caja de búsqueda Google sobre el sitio Web del cliente, según Mangtani. Es decir, no afecta a los índices de búsqueda utilizados por Google.com.
Con ello, Google intenta mantener la independencia entre su oferta de pago, para empresas, y su motor de búsqueda abierto, orientado al segmento de consumo, evitando la posibilidad de ser acusada de ofrecer ventajas mediante servicios de optimización de motor de búsquedas (SEO) a sus clientes de pago.
La compañía asegura contar con miles de usuarios de su herramienta empresarial Google Site Search. Además, comercializa dos dispositivos servidor para soportar este software, Google Mini y la plataforma, de gama más alta, Google Search Appliance. Los clientes pueden instalar estas appliances en sus propias oficinas y conectar a ellas sus servidores Web o intranet.
domingo, 9 de noviembre de 2008
E-Marketing 101: Dinámicas Aplicadas

Herrramientas de Uso
Dentro del e-marketing (al igual que en el mercadeo) hay varias herramientas que ayudan a mejorar el conocimiento de los productos disponibles al igual que el conocimiento de sus distribuidores. Muchos de estos elementos son de dominio público y no requieren de un conocimiento alto en términos de mercadeo al igual que de tecnología para poder aplicarlos. Esto es dado a que muchas de las personas poseen la información técnica básica de mercadeo requeridas para saber de su existencia. El problema en la mayoría de los casos es la poca disponibilidad de información y recomendaciones que permiten que estas técnicas sean utilizadas en forma adecuada. Dentro de estas técnicas encontramos:
* Banners: Normalmente son un elemento muy brillante y visible en un sitio, lo que usualmente las personas que los diseñan no ven, es que estos son una fuente increíble de difusión de información, especialmente cuando trata acerca de promociones. La forma más adecuada de lograr que un banner sea eficiente basa en la ubicación y en el texto del mismo. El texto debería ser escrito por alguien con conocimiento de publicidad, mientras que un diseñador grafico puede realizar el elemento visual de una forma eficiente. La otra parte (posición) concierne más términos de lógica al que la forma más razonable debería ser incluir dicha publicidad en una parte del sitio que este directamente relacionada con el mismo.
* Blogs: Originalmente conocidos como "weblogs" son elementos muy importantes para la difusión de información (muy parecido a la prensa) en la forma que permiten ser actualizados frecuentemente y fueron hechos con el propósito de compartir información de la web. Estos "blogs"dado a que son pura información, sientan muy bien con los buscadores principales.
* Foros: Los foros son uno de los puntos más directos que se pueden tener con los clientes (usuarios). Esto es porque permiten obtener información y retroalimentación directa del cliente permitiéndole a quien maneje el sitio y/o producto que obtenga un grado más alto de fidelidad por parte de los usuarios o clientes en lo que respecta a su sitio.
* Pop-Ups: Detestados por muchos sino por todos los usuarios del Internet. Además, esta herramienta es el caso perfecto de cuando algo efectivo se utiliza hasta el punto del agotamiento por parte de aquellos que ven sus beneficios. Estos se dieron en dos versiones principales a la hora de sus comienzos: los “pop-ups” y los “pop-unders”. El primero de estos son los que aparecen y se despliegan solos a la hora de ingresar a un sitio. El segundo de estos se fue desarrollado para cuando la gente se retirara o navegara lejos de un sitio estos aparecieran regresándolos a los mismos. Varias medidas se han tomado contra los mismos empezando por el hecho que la mayoría de los navegadores y barras de navegación (como lo es la barra de Google Inc. http://toolbar.google.com) ya traen incorporados un “pop-up blocker”. Pero todavía hay vida para estos "pop-ups", si se diseñan de una forma adecuada y no son molestos al cliente todavía pueden ser útiles para un sitio web.
Posicionamiento en buscadores
Este tema es más de un ámbito tecnológico pero su concepto no es tan difícil cuando se ve desde un punto más teórico. Al igual que los demás consta de varios componentes de los cuales vamos a considerar los más importantes en este artículo. Los componentes principales del posicionamiento son dos: Indexación Orgánica y Contenido.
Indexación Orgánica es el concepto de que los buscadores (como Google.com) encuentren un sitio, y a la hora de que un usuario realice una búsqueda en uno de estos buscadores, tengan acceso al contenido del sitio en cuestión. Google es el mejor ejemplo que podemos brindar de un buscador y por motivos prácticos será el único buscador de referencia en este texto. Google es un buscador que se autodenomina de índole "democrático" esto es por la estructura de indexación del mismo. La estructura de Google se basa en un algoritmo que mide la popularidad de su sitio contra la relevancia de la información que contiene, midiéndolo contra los términos ingresados para la búsqueda. Google ahora es la fuente de tráfico más importante para cualquier sitio; no se puede tener un sitio exitoso si este no es indexado por Google. Google se ha posicionado en el Internet como el buscador más importante del momento.
La indexación orgánica se basa en el concepto natural de los buscadores, como Google, y su recorrido natural del Internet. Al recorrer esta van encontrando páginas y les van asignando un “puntaje” basado en su importancia de acuerdo al término de la búsqueda. Este “puntaje” es modificado de acuerdo a los cambios y relevancia que tienen los sitios en el Internet. En el caso de Google funciona básicamente de la siguiente manera: primero esta la actitud democrática de un sitio de estar enlazado por medio de hipervínculos con otros sitios de temas similares. Cada hipervínculo que apunta hacia el sitio en cuestión equivale como un voto a nivel de buscador, por eso Google se hace llamar un buscador de índole democrático. Esto no es completamente verdadero dado a que en los ojos de Google un voto de un sitio "importante" tiene más peso que el de un sitio con poca relevancia.
El intercambio de hipervínculos entre los diversos sitios no es lo único en lo que se fijan los diversos buscadores. Otra de las partes fundamentales de un sitio es que este se encuentre muy bien diseñado y codificado dado a que si el sitio tiene errores de código el interpretador del buscador se puede perder y esto puede resultar en la penalización del sitio a nivel del buscador. Por último, también la riqueza del contenido a nivel de texto es uno de los factores principales del el buen posicionamiento de su sitio a nivel de los resultados en el buscador.
Tome en cuenta que lo importante es considerar que es lo más importante para sus usuarios ya que si prepara el sitio pensando en lo que ellos necesitan lo más probable del caso es que esto lleve el sitio a ser bien colocado en los resultados de búsqueda.
Campañas comprensivas de e-marketing
Las campañas de e-marketing son el último punto de comunicación con el cliente y por esa misma razón deben ser planeadas hasta el último detalle. Lo más importante que hay que tener en cuenta a la hora de planear campañas y lanzamientos de campañas de e-marketing es que todo se puede controlar de una forma muy numérica. Las campañas de mercadeo de este tipo se pueden concentrar en tres etapas principales: el planeamiento, la ejecución y la etapa de análisis de resultados.
La parte de planeamiento es probablemente la etapa más importante y la parte que requiere mas cuidado y esfuerzo de parte de las personas involucradas. En esta etapa es cuando se decide el tema de la campaña, el propósito de la misma, los recursos que serán utilizados para la misma al igual que el cálculo inicial de los resultados de la campaña. Dentro de la parte del tema es cuando el corazón del grupo de mercadeo define las metas de la campaña. A esto se deben de apoyar con la cabeza del grupo de tecnología para ser asesorados en la ejecución y limitaciones tecnológicas de lo que se desea hacer.
La parte de ejecución ya es más del lado tecnológico dado a que involucra en su mayoría la implementación de varias herramientas de e-marketing que están a disposición de cada departamento. Un ejemplo del mismo son los servidores de correo que manejan varias listas de correos en donde se puede proyectar a diferentes grupos demográficos diferentes tipos de correos electrónicos. También la ventaja de hacer estos por medio digital es el poder hacer un rastreo minucioso de los resultados de la misma campaña para sus diferentes grupos de clasificación.
Por último, se debe considerar la etapa de análisis de datos que permite al área administrativa al igual que al área de mercadeo la posibilidad de evaluar la efectividad de cada campaña ya sea en propagación de marca, incremento en ventas o de tráfico al sitio. Por el otro lado, también permite hacer ajustes a la misma para seguir siempre con el proceso de mejorar cada planeamiento y lanzamiento digital y de esa forma maximizar la efectividad de su equipo de trabajo permitiéndoles disminuir costos e incrementar ganancias.
Nota Final
El E-Marketing es un área muy profunda y completa que siempre va cambiando. Lo más importante para mejorar el conocimiento de su sitio y producto es ir siempre mejorando, innovando e investigando las recientes tendencias y cambios en la forma de hacer las cosas. Siempre es bueno continuar con la lectura de estos temas dado a que permiten comprender también que es lo que desean sus clientes y mucho de lo que ellos buscan en línea también lo buscan fuera de ella. Por otra parte, ninguno de estos temas fueron descritos en su totalidad dada a la vasta cantidad de información disponible para cada tema. Si desean mas información nunca olvide su recurso más grande para información de e-marketing: el Internet.
Crear texto flash en dreamwear
Una forma muy sencilla de crear botones con animación para los vínculos es, con el denominado, texto flash .
Le damos a Insertar > Imágenes interactivas > Texto Flash

Nos aparecerá la siguiente ventana:

Aquí podemos elegir el tipo de fuente, el tamaño, negrita, cursiva, el tipo de justificación dentro del botón, el texto que va a tener... Elegimos el archivo con el que se vincula, el destino: si es en ventana nueva o en toda la pantalla, el color de fondo y el nombre con el que lo vamos a guardar...
lunes, 27 de octubre de 2008
Google detecta agujeros de seguridad en sitios web

El navegador Google ya no sólo indexa los sitios web, sino simultáneamente los analiza en búsqueda de agujeros de seguridad, notificando automáticamente al administrador del sitio.
Diario Ti: Google está probando una nueva función que notifica a los administradores de sitios web sobre potenciales vulnerabilidades en sus aplicaciones. Los robots de Google analizan continuamente Internet en búsquedas de nuevos contenidos, analizando, entre otras cosas, los denominados meta-tags que contienen información como por ejemplo el CMS (content management system) empleado. Precisamente Google usará esta información con el fin de advertir sobre potenciales vulnerabilidades.
Inicialmente, Google ha optado por concentrarse en un programa específico, la plataforma de blog WordPress, cuya versión 2.1 es conocida por sus agujeros de seguridad. Si Google detecta un sitio que aún usa WordPress 2.1, notificará al administrador del sitio, sugiriéndole instalar una versión más reciente. Este servicio representa en principio un desafío práctico para Google, debido a que la compañía carece de las direcciones de correo electrónico de todos los propietarios y administradores de sitios. Por lo tanto, la notificación es enviada al centro de mensajería (message center) de la propia Google, que es parte de las herramientas gratuitas para webmasters. Mediante este servicio, el propio webmaster puede incorporar su sitio y así tener acceso a las notificaciones de seguridad.
Entonces, la función de seguridad sólo beneficia a quienes usan las herramientas para webmasters de Google. Google informa que las notificaciones son almacenadas, de forma que los propietarios de sitios podrán tener acceso a éstas si decidieran crear una cuenta posteriormente.
Al igual que muchas otras funciones de Google, el sistema está en etapa Beta, por lo que la empresa enviará inicialmente notificaciones de este tipo a sólo 5 -6 mil webmasters, y posteriormente esperar los resultados antes de decidir si ofrecer permanentemente la función.
jueves, 23 de octubre de 2008
¿Como registrar un dominio en Digitalconexion.com?

Registrar un dominio en http://www.digitalconexion.com/ es muy fácil, solo tienes que seguir los siguientes pasos:
Lee detenidamente cada uno de los pasos y luego has click donde te lo indiquen
1) Primero hay que verificar si el dominio que deseas esta disponible haciendo Click aquí
2) Si el dominio esta disponible, sigue los pasos que te indica el sistema, si no se encuentra disponible intenta de nuevo con otro nombre de dominio u otra terminación .com, .net, .com.ve, etc
3) Una vez llenado el formulario de Registro, espera a recibir nuestro correo automático donde te indicara el monto a cancelar y la cuenta en la que depositaras o transferirás el dinero
4) Una vez realizado el pago o la transferencia electrónica, registra tu pago haciendo click aquí
Hemos facilitado un video tutorial, para que veas paso a paso, el proceso de registro de Dominios.
Juan E. Sapene
juansapene@digitalconexion.com
http://www.digitalconexion.com/
(Soluciones Web a tu alcance)
Publica en la Categoría de Servicios de Mercado Libre y consigue mas visitas a tu site

23 de octubre de 2008
Otra de las grandes ventajas de Mercado Libre es la opción de publicar en la categoría de servicios, donde por una pequeña cantidad de dinero, podrás colocar un Anuncio Clasificado con todas las ventajas de publicación de Mercado Libre.
Ventajas:
1) Podrás diseñar a tu gusto el anuncio, con las imágenes y textos que desees
2) Publicación de Numero Telefónico
3) Publicación de Dirección (si lo deseas)
4) Inserción de links directos a tu pagina Web
5) Costo irrisorio de comisiones de venta
6) Podrás colocar en tu anuncio, la opción MercadoPago, lo que te permitirá cobrar tus servicios con pagos con Tarjetas de crédito y usar el resto de los beneficios de MercadoPago
7) Tus usuarios podrán calificarte, lo que te permitirá ganarte una buena reputación en la comunidad, logrando que tus clientes confíen mas a la hora de hacer la transacción
8) Mercado Libre invierte grandes sumas de dinero en publicitar el site y las distintas categorías, lo que permitirá que tu anuncio tenga mas presencia en Internet y en los Buscadores
Inscribirte en Mercado Libre es muy fácil, solo tienes que hacer click y seguir los pasos que te indica el sistema.
Si necesitas ayuda o asesoramiento en como llevar a Mercado Libre tu negocio, puedes contactarnos a través del correo asesoria@digitalconexion.com
Juan E. Sapene
Marketing, ¿para qué?

El análisis de los costes de marketing en todo emprendimiento, puede dar unos resultados diversos, puesto que está en función de los métodos o técnicas que se utilicen. Hay algunas costosas y otras muy económicas, hay algunas con baja rentabilidad o otras con magníficos resultados. Sin embargo la pregunta clave es otra, ¿para qué utilizar marketing?
Es frecuente, demasiado frecuente, mantener conversaciones con responsables de emprendimientos que siguen confundiendo la finalidad del marketing, y en especial del e marketing. En ellas es posible que aparezcan términos tales como: adwords, tráfico segmentado, ROI, web marketing, CPM, listas de suscriptores, promoción on line, acciones of line, etc., etc. Y las conversaciones giran en torno a la bondad de estas prácticas, su coste, la dificultad de su implementación.
El desarrollo de estas charlas demuestra que se confunden las técnicas, los instrumentos, los métodos, del marketing y del web marketing, con el propio marketing. Acostumbrados a utilizar el anglicismo marketing, hemos olvidado su traducción al español, mercadotecnia, y si bien la palabra no resulta especialmente atractiva, todo hay que decirlo, parece que apunta aspectos que no apreciamos en otros términos.
Si hablamos de mercadotecnia, queda claro que nos referimos al mercado y a una serie de técnicas para trabajar en él. Es ahora el momento de recordar qué es el marketing, o mejor, de preguntarnos para qué sirve. El marketing no es sino el estudio del comportamiento del consumidor, sea individual, sea colectivo, sea una gran corporación. La pretensión del marketing es detectar necesidades en el mercado, y ser capaza de presentar métodos, formas y maneras de satisfacerlas.
Por tanto el marketing implica un doble camino:
• Bajar al mercado, investigarlo, detectar carencias, necesidades y trasladar esos resultados a la empresa o emprendedor.
• Recoger las soluciones propuestas por éstos y presentarlas ante el mercado.
Desde esta perspectiva, parece que considerar el marketing como costoso o barato, pierde su significado. Si dejamos de confundir las técnicas o instrumentos del marketing con su finalidad, no parece que pueda tener sentido el defender que al inicio, especialmente al inicio de todo emprendimiento, se puede prescindir del marketing, puesto que es una inversión elevada.
La empresa o emprendedor que no apoye sus acciones en el marketing está condenado al fracaso, especialmente si se encuentra en las etapas iniciales de su actividad. Sinceramente ¿creen posible decirle a un emprendedor que puede prescindir de averiguar lo que falta en el mercado? ¿Consideran recomendable iniciar una aventura empresarial sin plantear en el mercado soluciones concretas a problemas existentes? ¿Es acertado orientar la producción de un producto o la prestación de un servicio, sin tener claro que necesidades cubre, que diferencias presenta ante la competencia, cómo puede mejorar la calidad de vida de sus consumidores?
Desde este enfoque la pregunta Marketing ¿para qué?, puede substituirse por otra que diga ¿Cómo es posible, sin marketing?
martes, 21 de octubre de 2008

sábado, 27 de septiembre de 2008
Los botones en una interfaz son elementos vitales, ya que en la mayoría de los casos aglutinan muchas de las capacidades de navegación que su creador ha concebido. Por ese motivo, adquieren un protagonismo colosal, aun cuando, por regla general, son los elementos de menor tamaño dentro de una interfaz y, además, los más comúnmente utilizados dentro de la misma.
Por todo ello, una correcta utilización de estos elementos se antoja vital de cara a obtener el uso óptimo de esa interfaz. A fin de lograrlo, se presentan aquí una serie de recomendaciones desde el punto de vista de la usabilidad que ayudarán, sin duda alguna, a ese mejor uso.
Dichas recomendaciones quedan agrupadas en tres conjuntos:
- Recomendaciones sobre el texto contenido por los botones
- Recomendaciones sobre las características de los botones
Recomendaciones sobre el texto contenido por los botones
Principalmente, existen dos tipos de botones en los entornos web:
- Botones textuales: Son aquellos que básicamente basan toda la información que transmiten sobre textos o a través de ellos.
- Botones icónicos: Son aquellos que transmiten su información principalmente a través de una imagen siendo capaces de que la interpretación que el usuario dé a dicha imagen sustituya con éxito el mensaje textual que se les podría haber proporcionado. Asimismo, estos pueden disponer de información textual, la cual vendría dada por el etiquetado del icono.
Centrándonos en la información textual transmitida por los botones textuales, existen varias recomendaciones a tener en cuenta:
1.- Es necesario etiquetar todos los botones con verbos imperativos. Estos etiquetados han de tener siempre la primera letra en mayúscula, como por ejemplo ‘Salvar', ‘Buscar', ‘Eliminar' ... De este modo, habría que huir de botones con textos tales como “Acepta”, “Accede”, …
2.- Se recomienda usar el símbolo (...) ó ‘...' al final de las etiquetas si la acción requiere más explicación para el usuario antes de la acción sea llevada a cabo. Por ejemplo ‘Salvar como ...' o ‘buscar ...'. Estos signos, no deberían añadirse en comandos tales como ‘Propiedades', ‘Preferencias', ‘Configuración', ya que estos comandos no requieren mayor explicación que la que ya expresan por medio de su etiquetado.
3.-Se recomienda utilizar siempre términos breves y representativos. Las frases largas de carácter descriptivo son desaconsejables. El uso de terminología ha de abarcar entre dos y tres palabras.
4.- En el caso de que el etiquetado del botón tenga dos o más palabras, es crítico mantener la consistencia con el español. Un error muy común a la hora de etiquetar botones es importar errores tipográficos internacionales, la mayoría de procedencia anglosajona. De todos ellos, el más común es el de entremezclar mayúsculas y minúsculas dentro de una misma frase sin criterio alguno. Hay que hacer notar que si bien en la lengua inglesa no constituye falta de ortografía el comenzar con letra mayúscula cada palabra que no sea determinante, adverbio o preposición dentro de una misma frase, esto constituye una falta de ortografía en castellano. No obstante, poner mayúsculas a palabras situadas en mitad de frases castellanas se está convirtiendo en costumbre común. Un empeoramiento de esta situación lo constituye el situar dichas letras mayúsculas en algunas palabras de dicha frase y en otras no.
Recomendaciones sobre las características de los botones
El segundo aspecto a tener en cuenta una vez se posee una idea más o menos clara sobre las cuestiones lingüísticas es la funcionalidad de dichos elementos. La funcionalidad de un botón en una interfaz web es casi tan importante como su etiquetado lingüístico. El comportamiento de dicho botón proporcionará información crítica al usuario y le guiará por su interacción normal con el sitio web.
En aras de una potenciación de la Accesibilidad de un sitio web, el acceso a las distintas secciones del mismo por medio de botones debería poder hacerse de dos maneras:
- Navegando por medio del ratón: Es el uso más común por medio del cual interacciona el usuario con los sitios web.
- Navegando por medio del teclado: Posibilidad necesaria para aquellas personas que tienen necesidad de hacer uso de los sitios web accesibles debido a algún tipo de discapacidad.
Acorde a estos usos, las recomendaciones que se pueden hacer son:
1.- En el caso de que se habilite una navegación por medio del teclado para el sitio Web, cada opción designada debería quedar asociada con los botones del teclado escogidos. De esta manera si para acceder al apartado ‘Inicio' se han de pulsar los botones CTRL + I (Control + tecla ‘I'), esta letra debería quedar resaltada de algún modo en el texto del botón. Ejemplo I nicio, Ve n tana, etc.
2.- Una vez que una función de navegación ha sido asociada a un botón, no se debe cambiar el botón por defecto manteniendo dicha función inamovible para el resto de la estructura. Se pueden añadir o eliminar el estado de esos botones si ello ayuda a prevenir que el usuario cometa errores. Pero el que los botones aparezcan o desaparezcan de la pantalla en función de las acciones que el usuario va realizando no logrará sino despistarlo.
3.- Es crítico etiquetar todos los botones a fin de que el usuario pueda obtener información acerca de la funcionalidad sin necesidad de pulsarlos. Adicionalmente, ello posibilitará la navegación en el caso de que los botones no se carguen, tarden en hacerlo o, directamente, no existan por algún tipo de incompatibilidades con el navegador que está usando.
4.- Si el botón es capaz de generar texto, un icono o ambos, es necesario describir gráficamente lo que va a suceder. La generación de texto en la pantalla ocultará algunos elementos de la misma y ello podría propinar que el usuario se pierda. Es mejor advertir antes que subsanar.
Con respecto a la apariencia que se le debe dar a los botones dentro de una interfaz, la recomendación básica que ha de primera sobre el resto es la de mantener la consistencia. La consistencia dotará al sitio Web de faculta a los usuarios a poner en marcha sus aprendizajes previos así como le permite dotarse de pautas de actuación más o menos cómodas a la hora de interactuar con un sitio web. Por tanto, hay que tener en cuenta los siguientes puntos:
1.- No usar más de uno o dos anchos para los botones que componen una interfaz y, en cualquier caso, usar siempre el mismo alto. Ello ayudará a proporcionar un cómodo sistema visual para que la percepción del sujeto sea capaz de clasificar los elementos que componen una interfaz.
2.- Aquellos botones cuya función, a causa de las acciones del sujeto, quede inhabilitada, deberán quedar presentes, pero inhabilitados. Un ensombrecimiento de los mismos, ayudará sin duda a clarificar que, a causa de esa acción, el botón ya no está disponible o aún no ha sido activado.
3.- En un texto, un botón puede constituir el botón por defecto de una interfaz. Para ello, tiene que estar resaltado con un borde distinto y debe volverse de la misma manera cuando el sujeto regrese al la citada interfaz. Generalmente, este tipo de botones suelen ser los etiquetados con las funciones “Aceptar”, “Adelante”, “Siguiente”, etc... Tan sólo en casos excepcionales “Cancelar” debería ser el botón activado por defecto de una función.
4.- Si un botón por defecto sólo va a poder ser utilizado una vez el usuario haya completado un cierto número de pasos (por ejemplo, rellenar un nombre de usuario y una contraseña), este botón NUNCA debería activarse hasta que el usuario ha realizado correctamente la tarea en cuestión. No tiene sentido posibilitarle el pulsarlo si el pulsado va a conducir a un error de la herramienta.
Con respecto a la apariencia que los botones han de tener con respecto a la interfaz global del sitio web, se han de tener en cuenta los siguientes puntos:
1.- Cada vez que un botón se pulse, hay que dar feedback al usuario de que está siendo pulsado. Este feedback sí que admite las animaciones o los sonidos, siempre y cuando ayuden a aclarar al sujeto que ese sonido está describiendo auditivamente el pulsado de un botón. En el caso de optar por dotar al botón de una animación a fin de resaltarlo, esta ha de estar hecha acorde a los principios básicos de la usabilidad, siendo lo más destacados:
a.- La animación solo debería activarse cuando se comience a ejecutar la acción que la desencadena y debería finalizar cuando dicha acción ha dejado de realizarse. Las animaciones que aparecen en una interfaz sin que el usuario tenga relación alguna con ellas, no hacen sino despistarle.
b.- Las animaciones han de ser sencillas y comunes al entendimiento del usuario. Un despliegue espectacular ante la realización de una acción sencilla, rompería la coherencia de actos en la interacción con el sitio web.
c.- De cara a mantener las acciones de accesibilidad, sería idóneo proporcionar algún tipo de feedback adicional a la acción de pulsado del botón, para que aquellos usuarios que no sean capaces de percibir esa animación, puedan tener algún tipo de feedback que les proporciona similar sensación.
2.- La ubicación de los botones en la interfaz de un sitio web es un aspecto fundamental. Es recomendable que el botón con mayor posibilidad de ser pulsado sea mostrado en primer lugar. En este sentido, hay que tener en cuenta que las pautas de lecto escritura occidentales podrán ayudar en esto, ya que los usuarios leen de izquierda a derecha y de arriba abajo. Estas pautas nos van a proporcionar las reglas a seguir acorde a las ponderaciones en importancia otorgadas.
3.- En el caso de que la interfaz tenga ciertas particularidades por medio de las cuales no sea posible dotar al sitio web de indicadores claros de pulsado, puede ser aconsejable introducir alguna pista que enfatice los botones usados con más frecuencia o los más previsibles
domingo, 19 de octubre de 2008
Las 10 estafas más frecuentes en Internet

sábado, 27 de septiembre de 2008
Cada día escuchamos o leemos noticias más o menos escandalosas sobre los fraudes que se producen en Internet. Un aluvión de información, muchas veces bastante poco concreto y distorsionado por el desconocimiento de la mayoría de los periodistas, pero que provoca un fuerte impacto de consecuencias muy dañinas para la credibilidad de la Red y de cuantos operamos en ella.
Es cierto que se producen estafas, aunque no son únicamente los cibercomerciantes los responsables, ya que también hay muchos internautas que se aprovechan de las deficiencias legales existentes en el comercio electrónico para sacar partido ilegal de ello. Tan sólo hay que ver lo sucedido en mayo de este año 2006 cuando American Express anunció oficialmente que dejaba de prestar servicio de cobro on-line a los sitios web para adultos (léase pornografía) porque las anulaciones de los cargos en sus tarjetas había superado la cifra del 40% de las transacciones. Dicho de una forma más clara, casi la mitad de los visitantes que pagaban con tarjeta American Express para acceder a sitios de sexo, al día siguiente ordenaban a su banco que anulara el cargo, algo que es perfectamente posible si la transacción no se ha realizado bajo protocolo SET, el único que por llevar aparejada la autenticación del titular de la tarjeta no permite el repudio de la transacción.
Pero hoy vamos a hablar de los fraudes cometidos por los comerciantes (o lo que sean) que operan en la Red, porque hace unos días la Federal Trade Comission (Comisión Federal del Comercio) de EE UU ha decidido ponerse manos a la obra y legislar sobre esta materia, habida cuenta del elevado número de quejas que están recibiendo de los ciberconsumidores.
Al margen de otras actuaciones de índole legal que se producirán como consecuencia de la acción conjunta de la FTC, organismos judiciales, industriales y asociaciones de consumidores, como primera medida se ha hecho pública la lista de los 10 fraudes más frecuentes que se producen en la Red, con el fin de alertar a los internautas para que no se dejen engañar.
1. Fraudes en subastas.
Después de enviar el dinero en que se ha adjudicado la subasta, se recibe un producto cuyas características no se corresponden con las prometidas, e incluso un producto que no tiene ningún valor.
2. Timos de ISP (Proveedores de Servicios de Internet)
Es bastante frecuente que los clientes poco expertos suscriban contratos on-line sin haber leído el clausulado, por lo que pueden encontrarse amarrados a un contrato de larga duración del que no pueden salir si no es pagando fuertes penalizaciones por rescisión anticipada. Otro caso frecuente es que los ISP que registran nombres de dominio lo hagan a su propio nombre, para así tener enganchados a los clientes que no pueden abandonar su servicio porque perderían su nombre de dominio.
3. Diseño/Promociones de sitios web
Suelen producirse cargos inesperados en la factura del teléfono por servicios que nunca se solicitaron ni contrataron.
4. Abuso de tarjetas de crédito
Se solicita el número de la tarjeta de crédito con la única finalidad de verificar su edad, y posteriormente se le realizan cargos de difícil cancelación.
5. Marketing Multinivel o Redes Piramidales
Se promete hacer mucho dinero comercializando productos o servicios, ya sea uno mismo o los vendedores que nosotros reclutamos, pero realmente nuestros clientes nunca son los consumidores finales sino otros distribuidores, con lo que la cadena se rompe y sólo ganan los primeros que entraron en ella.
6. Oportunidades de Negocio y Timos del tipo "Trabaje desde su propia casa"
Se ofrece la oportunidad de trabajar desde el hogar y ser su propio jefe enseñando unos planes de ingresos muy elevados. Claro que para empezar es necesario invertir en la compra de alguna maquinaria o productos que jamás tienen salida.
7. Planes de Inversión para hacerse rico rápidamente
Promesas de rentabilidades muy altas y predicciones financieras con seguridad absoluta sobre extraños mercados suelen encubrir operaciones fraudulentas.
8. Fraudes en viajes o paquetes vacacionales
Consiste en vender viajes y alojamientos de una calidad superior al servicio que realmente le prestarán en su destino, y también pueden cargarle importes por conceptos que no se habían contratado.
9. Fraudes telefónicos
Un sistema bastante extendido en los sitios de sexo consiste en pedirle que se baje un programa y lo instale en su ordenador para que le permite entrar gratuitamente en la web. Pero lo que sucede es que, sin que usted lo sepa, el programa marca un número internacional de pago (tipo 906 en España) a través del cual se accede a la web, por lo que mientras usted se divierte viendo fotos y vídeos su factura telefónica se incrementa a velocidad de vértigo.
10. Fraudes en recomendaciones sanitarias
Recetas milagrosas para curar cualquier enfermedad se encuentran frecuentemente en la Red, la mayoría de ellas sin ningún respaldo médico o control de autoridades sanitarias, por lo que aparte de ser una estafa, ya que no producen los resultados prometidos, pueden incluso suponer un riesgo adicional para la salud del enfermo.
Como puede verse, no hay mucha diferencia entre lo que hacen los estafadores en Internet y lo que se ha estado haciendo en la vida real durante muchos años. La única diferencia es que en la Red las cosas pueden hacerse sin dar la cara, por lo que el riesgo es menor y desaparecer mucho más sencillo.
La receta para no caer en las manos de estos siniestros personajes: comprar exclusivamente en sitios web de confianza, y huir como de la peste de aquellos que ni siquiera dan su dirección real o su número de teléfono.
¿Conviene Diseñar Nuestro Sitio en Flash?

lunes, 06 de octubre de 2008
Mucho ya se ha hablado de cómo encarar desde cero una proyecto web, ya sea grande o pequeño.
Sabemos que tenemos que examinar la competencia, tenemos que saber promocionar nuestro trabajo, elegir contenidos interesantes, hacer el diseño agradable, elegir un lenguaje de programación apropiado a la esctructura del site. Pero ¿cómo vamos a lograr la mejor estructura para presentar toda nuestra información? ¿cómo lograr que el diseño sea práctico, sencillo y rápido para actualizar y agregar nuevos contenidos o secciones nuevas.
Antes que nada debemos aprender a ver con los ojos de nuestros usuarios. Además de tener en cuenta factores como lo son los colores y tamaños de tipografías es elemental planificar la información. Sería ideal realizar un esquema o boceto de todo lo que queremos presentar en nuestra web . Una ves que tenemos esto, podemos "Globalizar los contenidos" hay que tratar de agrupar la mayor cantidad de items en unas pocas secciones. De esta manera nuestro index por ejemplo no será una web confusa y extensa.
Tenemos que aprender a que nuestro diseño sea intuitivo y lógico. Si el usuario consulta una sección deberá encontrar lo que espera de ella. De allí la importancia de disponer de pocas secciones unificadas y sencillas.
No es bueno poner a la izquierda por ejemplo una lista interminable de secciones o servicios ya que dificulta visualmente lo que el usuario busca. Está comprobado que el ojo humano mira de: "Izquierda a Derecha luego baja a la Izquierda nuevamente y va a la Derecha" Es lo que se llama visión en Z.
No tratemos nunca de saturar nuestro index con palabras claves para buscadores ni exponer todo nuestro site en una sola página. Si desarrollamos una buena estructura el usuario sabrá encontrar lo que busca.
Tengamos muy en cuenta estos detalles de usabilidad y diseño y haremos mucho más fácil nuestro trabajo y el del usuario.
sábado, 18 de octubre de 2008
Google coquetea con la Publicidad offline
| Escrito por Marketing Directo | |
| jueves, 09 de octubre de 2008 | |
Parece que Google se empieza a dar cuenta de que la relevancia del boca-oreja, necesita ser complementada. La compañía, en principio reacia a hacer publicidad, está superando su aversión. Eso sí, los debates internos sobre la postura a tomar se suceden y los directrices no están todavía claras. | |
| |
martes, 14 de octubre de 2008
Firefox vs Explorer, comienza la II Guerra de los navegadores
| Escrito por Facilnet | |
| lunes, 06 de octubre de 2008 | |
| La Fundación Mozilla lanzó a mediados de septiembre el Firefox 1.0. En tres semanas, ya se lo han bajado tres millones de internautas. El Explorer sigue siendo el rey, pero desde junio, cuando le salieron cinco graves vulnerabilidades, no ha dejado de menguar. Desde entonces, ha perdido casi un 2%, justo lo que ha ganado el Firefox. No parece mucho, pero es la primera vez que el Explorer baja desde que, en 1999, ganará la I Guera de los Navegadores al Netscape. Ya hay quien aventura que, el año que viene por estas fechas, el navegador de Microsoft tendrá una cuarta parte menos de usuarios. Según los expertos, la seguridad, o mejor dicho, la falta de ella es la causa. Al ser el navegador estándar, los creadores de código malicioso se centran en él, reconoce Fernando Calvo, responsable de la unidad Windows de Microsoft. El último agujero, que afecta a las imágenes JPEG, surgió la semana pasada. La forma en la que Windows lee este formato tiene un fallo que puede ser aprovechado para infectar su ordenador. Aunque ha sido reparado en la reciente actualización del Windows XP, el Service Pack 2, los sistemas operativos anteriores, como Windows 98, siguen expuestos. Firefox ha demostrado ser menos vulnerable a los virus y gusanos, aunque no inmune. Esta misma semana se le descubrió un fallo ya reparado. Pero el éxito del Firefox no se basa sólo en su seguridad. Simplemente hace las cosas mejor que el Explorer. La Fundación Mozilla, creadora del Firefox, no sólo es un grupo de informáticos amantes del software libre. Detrás de ella están AOL, IBM y Sun. Cada uno ha tenido encontronazos con Microsoft . Y ahora se vuelven a encontrar. Tanto Firefox como Explorer tienen pros y contras. Pero mientras los contras del navegador de Microsoft parecen irresolubles, los de la Fundación Mozilla irán desapareciendo a medida que gane popularidad. DESVENTAJAS. Lo peor del Explorer es su éxito. Al estar en casi todos los ordenadores, es la víctima preferida de los creadores de virus que golpean donde pueden hacer más daño. Además, como está íntimamente ligado al sistema operativo, cualquier infección amenaza todo el sistema. Otra desventaja es la apuesta de Microsoft por los controles ActiveX. Esta tecnología, creada para contrarrestar el software Java de Sun, son unas mini aplicaciones que aumentan la interactividad de las páginas web. Pero también son una puerta a las infecciones. Tanto es así que, en el SP2 del Windows XP, vienen desactivados por defecto. Por su parte, el mayor hándicap del Firefox es que no visualiza bien algunas web. Pero no es problema suyo sino de los creadores de los sitios que, al diseñarlos, lo hacen pensando en el Explorer. Otro punto flaco es que las versiones en español, al depender del trabajo voluntario, tardan en salir. En cuanto a las ventajas, Firefox hace lo que el Explorer y algo más. Por ejemplo, ya desde sus primeras versiones, trae un sistema anti popup, esas irritantes ventanitas que no hay forma de cerrar. Microsoft ha incorporado esta tecnología en la última actualización de su sistema operativo, el mes pasado. Parece que la competencia puede venirle bien a Microsoft. Marc Andreessen, uno de los creadores de Netscape, aseguró esta semana en el marco de la conferencia Web 2.0 que la presión de sus rivales les empujará a mejorar sus productos. En el caso del Explorer, éste no se ha actualizado desde 2001, excepción hecha de los parches de seguridad. Lo que no ha imitado el Explorer es la navegación por etiquetas. Con el Firefox se puede visitar varias páginas desde una única ventana. Otra ventaja es el sistema de los Favoritos. Gracias a la tecnología RSS, el navegador nos avisa de cualquier actualización de nuestros sitios preferidos. Firefox incorpora además un gestor de descargas, el buscador de Google integrado... Hasta ha copiado el método de actualización automática del Windows Update. Y AHORA GOOGLE. Precisamente, Google prepara su propio navegador. Según los rumores, han fichado a programadores de Java y del Explorer. Lo que sí es cierto es que registraron el dominio www.gbrowser.com en abril, coincidiendo con el lanzamiento de de su servicio de correo Gmail. También se conocen sus contactos con la Fundación Mozilla. Aunque un consejero de Google ha negado que preparen el suyo propio, sí admite que colaborarán con los nuevos navegadores. |
Factores decisivos en una Estrategia de Posicionamiento

Posicionarse en Buscadores es complejo y laborioso, conseguir resultados y mantenerlos es extremadamente dificil de conseguir. El 95 % de las submisiones en Motores de Busqueda son rechazadas por ser inapropiadas o inexactas en relacion al contenido de las Paginas.
Buscadores y Directorios son la manera principal como los usuarios encuentran Paginas Web, pero webmasters olvidan frecuentemente esta premisa a la hora de crear sus sites.
Muy habitualmente, diseñadores y departamentos de Marketing cometen el error de diseñar la pagina primero y contactar luego con el especialista en Posicionamiento para indexarla en los Buscadores y Directorios. Lo que muchos dueños de Paginas Web y departamentos de marketing no tienen en cuenta que el especialista en Posicionamiento tiene que estar presente y trabajar con el Diseñador desde las primeras etapas del projecto a la hora de evitar retrasos en la fecha de lanzamiento o costes añadidos en un proceso de rediseño para adecuar la site a los requerimientos de los Motores de Busqueda.
En la busqueda de una Compañia de Posicionamiento, probablemente encontraremos multiples referencias sobre obscuras tecnicas y terminologias que nos son completamente desconocidas. Algunas compañias ofrecen servicios de una manera etica y profesional, otras sin embargo, simplemente generan un grupo de palabras clave, las incluyen en el codigo HTML sin considerar ningun otro aspecto de nuestra estrategia online, publico objetivo o el nicho de Mercado que intentamos cubrir.
En este articulo vamos a tocar diferentes aspectos que debemos detener en cuenta a la hora de definir nuestra estrategia de Promocion y Posicionamiento.
Directorios y Motores de Busqueda
Un especialista en Posicionamiento conoce bien las diferencias entre un Motor de Busqueda (ej:Google, iwon) y un Directorio (ej:Yahoo, Looksmart), manteniendo dos estrategias de Promocion bien diferenciadas. Las estrategias para conseguir resultados en motores de Busqueda son completamente diferentes a las que aplicamos en los Directorios. La optimizacion en Motores de Busqueda es un proceso que conyeva diseñar, escribir y codificar (HTML) una site adecuandola a los algoritmos que evaluan la relevancia de la pagina y su posicion en los listados , con la intencion de aparecer en los primeros lugares en busquedas basadas en determinadas palabras o frases clave para nuestro negocio. Los factores que determinan esta presencia son la densidad de palabras clave, su posicion en la Pagina, la relevancia de las paginas que tienen " links"establecidos con la nuestra, etc…
El proceso en Directorios en fundamentalmente distinto, consiste mas en seleccionar cuidadosamente la categoria adecuada para nuestra site y escribir una descripcion que de una manera corta y concisa describa exactamente el modelo de negocio que ofrecemos. Esta descripcion tiene que ser relevante con una alta densidad de palabras clave,veraz con los contenidos que ofrecemos y atractiva para captar la atencion del usuario que esta buscando informacion.
Una Agencia de Posicionamiento que no tenga estas estrategias de Promocion claramente diferenciadas no es profesional.
Busquedas de palabras clave (Keyword Research)
Una parte muy importante en una estrategia de Posicionamiento es la investigacion sobre que palabras son relevantes para nuestro negocio en Internet. La manera en que el usuario medio busca informacion sobre un negocio o servicio, no es siempre la misma que nosotros pensamos. Entender el publico objetivo y el Mercado al que nos dirigimos es fundamental en esta labor de investigacion y debe quedar reflejada en la informacion previa que debemos entregar al especialista en Posicionamiento.
Garantias
Nadie puede o debe garantizar "Top 20" posiciones en los Motores de Busqueda. Los parametros y algoritmos con que estos categorizan las paginas cambian constantemente y lo que un dia funciona al dia siguiente no lo hace. Motores de Busqueda siempre quieren diferenciarse unos de otros en los resultados que ofrecen en la busquedas, buscando siempre mantener los resultados mas frescos y relevantes. Solo una constante observacion y el desarrollo de una estrategia de Promocion y mantenimiento a medio-largo plazo, puede conseguir resultados relevantes.
Redirecciones y Paginas especiales (Gateway pages)
Muchos Buscadores dejan muy claro en su documentacion, que la pagina web indexada y la pagina que el usuario final ve tiene que ser la misma. En caso contrario, los Buscadores consideran esta practica "Spam" y retiraran la site de su base de datos. Algunas compañias dicen que poseen aplicaciones tecnologicas que permiten mejorar posiciones en los listados sin alterar el codigo de tu pagina. Esto parece una idea muy interesante y generalmente mas barata, pero…. Cuidado!!.
Para atraer trafico a tu pagina , estas compañias compran Dominios muy similares al tuyo, pero con ligeras variaciones para usarlos en sus "tacticas de promocion" creando paginas solo visibles por los programas robot de los Buscadores y redirigiendo el trafico a tu site. El problema es que sin cambiar el codigo y el contenido, tu dominio no se promueve para nada y el trafico que naturalmente generaria tu pagina te es revendido. Esto es una practica parasitaria que no promueve verdaderamente lo que mas interesa , tu genuino Dominio y tu Marca en Internet.
Otro aspecto a tener en cuenta es que ocurre cuando dejas de trabajar con una determinada agencia de "Promocion". Dado que los propietarios de los Dominios son ellos, no tenemos ningun control sobre estos y una vez que una site esta registrada en un Buscador o en un Directorio, es dificir remover listados o cambiarlos. Yahoo por ejemplo, no cambia o renueva un listado salvo en el caso que haya manifiestos errores, generalmente ortograficos y puede tardar mas de un año en cambiarlos. En estos casos puedes verte virtualmente secuestrado y obligado a trabajar con una compañia que no quieres a la hora de mantener tus niveles de trafico.
Conclusion
Para conseguir buenos resultados en Directorios y Buscadores , debemos considerar trabajar junto a autenticos especialistas en Posicionamiento en conjuncion con el equipo de Diseño web desde las primera fases del proyecto, escribiendo paginas faciles de leer y usar tanto por los Motores de Busqueda como por el usuario final. Seguir los consejos del especialista en Posicionamiento a la hora de escribir contenidos relevantes para nuestra pagina, usando los terminos y frases que nuestro publico objetivo va usar en sus busquedas y crear un presupuesto realista dedicado a Promocion y Posicionamiento dentro del Plan de Marketing.
Trabajando con compañias que utilizan medios eticos para promover y posicionar tu producto, conseguiremos buenos niveles de trafico y una audiencia que realmente esta interesada en lo que le podemos ofrecer, mejorando a su vez el nivel de calidad y relevancia en las busquedas en Directorios y Buscadores.



